Hy! Welcome to Guide Tricks, Believe me; you are losing lots of
visitors daily! Do you know why? Are you wondering how? Then, you should read
this article completely to get more details about the issue and solution. I
hope you are a Blogger user (That’s why you are here, right).
Also Read: How to Integrate Intense Debate Commenting System into Blogger Blog
Have you ever seen your blog in search results? Then, what comes first
blog title or post title?
If your answer is blog title, you are making a fatal mistake.
Why Post Title Matters More than Blog Title?
I know some of you are wondering why post
title is more important than blog title. So, read on further to clear this out.
Google allows you to have only 65 characters in the search result
title.
Yeah, it’s true. So, if your blog title has more than 65
characters, Google will not show your post title. Even if your blog title
doesn’t cross the 65 borders, it is impossible to show the post title fully.
Must Read: How to Add HTML or JavaScript code to Blogger
Google
is the widely popular known and used search engine all of us use to solve our
queries. And, the post title plays a significant role in CTR.
The
web pages with the keywords (we search for) as post titles obviously get the
most number of clicks. Guess what happens when you show blog title before the post
title.
Considering the fact that Google shows only
65 characters in the search results, you should display the post title first.
With that being said, let us go to the meat of this post.
How To Show Post Title Before
Blog Title In Blogger
You don’t have to do a Herculean task to make
your blog title appear first. I am going to walk you through the exact
process so that, you will not lose it in the midway.
- Step 1: Go to blogger.com and sign in to your account.
You will see a page where all your blogs are listed.
From the list, choose the one you want to
make the modification.
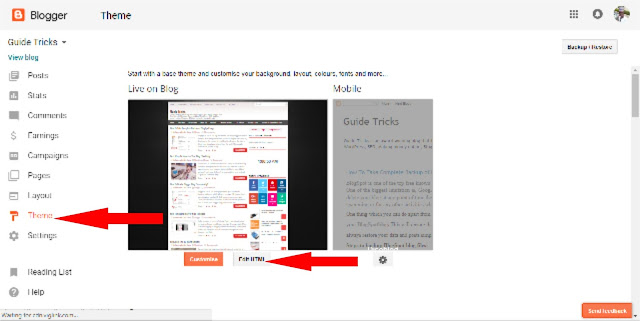
- Step 2: Click on Template from the bunch of options on the left sidebar and you will get a page like this.
- Step 3: Then, you need to click the Edit HTML button that
will bring you to a text editor like interface.
There, check for the code given below by
pressing Ctrl+ F and pasting the same into the field that appears.
<data:blog.pageTitle/>
- Step 4: Once
you find it, replace the same with the following.
<b:if cond=’data:blog.pageType == “item”‘><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if>
- Step 5: Finally click Save
Template to save the changes. If you don’t do it, the change will not take
place. Just find below to know how a blog post looks like in search
results after the template change.
Also Read: How To Add Related Posts on BlogSpot
I hope you have found it useful. Make sure that you don’t change any other thing in the template as it may ruin your whole blog.
Share this post with your blogging buddies to
help them.















0 comments:
We Cherish Your Comments Most, Kindly Drop your comments below. Don't forget to click "Notify Me" to know if we have responded to your comments, Thank You.